React Native之组件(Component)生命周期学习笔记
1、Component介绍
一般Component需要被其它类进行继承,Component和Android一样,也有生命周期
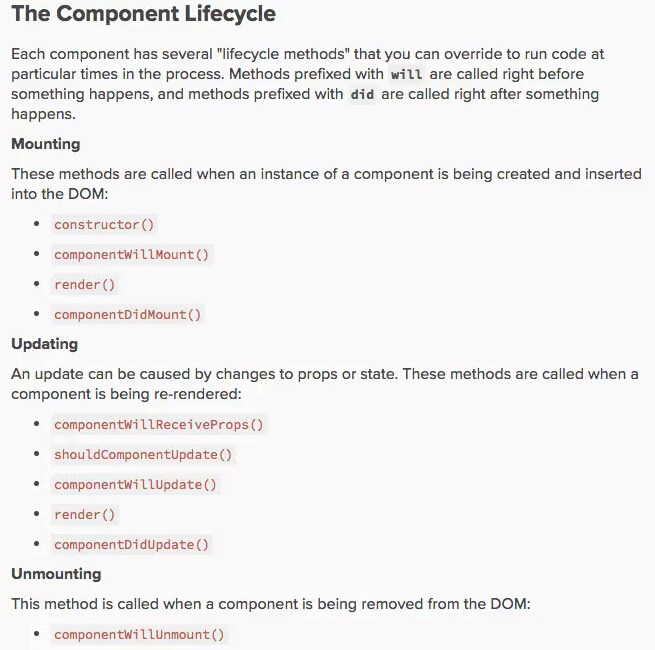
英文图片如下

2 具体说明
1)、挂载阶段
constructor() //构造函数,声明之前先调用super(props)
componentWillMount()//因为它发生在render()方法前,因此在该方法内同步设置状态不会引发重渲染
render()//组件加载,该方法必须要有,返回一个React元素,
componentDidMount()//组件加载完成后触发,实例化网络请,设置定时器,设置监听,设置状态会导致重渲染
2)、更新阶段:该阶段表示由状态或属性的改变导致组件的重渲染
componentWillReceiveProps(nextProps)://该方法会在加载好的组件在收到新的状态后调用,这里可以使用setState函数。
shouldComponentUpdate(nextProps, nextState):该方法用来告诉React,组件输出是否受到当前状态或属性的影响,默认情况下,每次状态改变都会导致重渲染,初次渲染不会调用该方法。
componentWillUpdate():该方法在收到新属性和状态渲染前调用,初次渲染不会调用该方法。
render():该方法是mount和update阶段都会使用到的方法,
componentDidUpdate(prevProps, prevState):更新发生后会立即调用该方法,初次渲染不会调用该方法。
3)、销毁阶段
componentWillUnmount():该方法会在组件被销毁前立即调用,实现一些清理工作,如清除定时器,取消网络请求或者是清理其他在componentDidMount()方法内创建的DOM元素。
3 总结:
一般建议componentWillMount,componentDidMount,componentWillReceiveProps方法修改state值
在componentDidMount中,实例化网络请,设置定时器,设置监听。
作者:chen.yu
深信服三年半工作经验,目前就职游戏厂商,希望能和大家交流和学习,
微信公众号:编程入门到秃头 或扫描下面二维码
零基础入门进阶人工智能(链接)



 个人中心
个人中心 退出
退出




 分类导航
分类导航