Web阶段:第十三章:EL表达式
什么是EL表达式?
E L的全称:Expression Language,就是表达式语言。可以输出表达式的值。跟jsp的表达式脚本一样。计算表达式的值后输出。 EL表达式出现的目的是为了使JSP写起来更加简单,让jsp的代码更佳简化。
我们先来看一下EL表达式的一个Hello world 程序,看看它是如何简化jsp代码。
EL 表达式的Hello world 程序!!!
- <%@ page language="java" contentType="text/html; charset=UTF-8"
- pageEncoding="UTF-8"%>
- <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
- <title>Insert title here</title>
- </head>
- <body>
- <%
- //首先我们需要在request域对象中设置一个属性
- request.setAttribute("hello", "这是内容");
- %>
- <%-- 获取请求域中的属性hello输出 --%>
- jsp的输出:<%=request.getAttribute("hello") == null ? "" : request.getAttribute("hello")%><br/><br/>
- <%-- 输出在域中查找输出hello的值 --%>
- EL表达式的输出:${hello}<br/><br/>
- </body>
- </html>

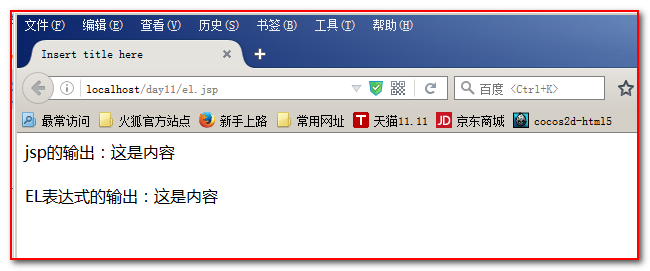
从上面的程序,我们不难看出。我们要输出域中的属性,方便多了。
所以el表达式使得jsp页面的代码变得更加简洁。主要用于替换 jsp 中表达式脚本。
EL表达式的最主要功能就是从域对象中获取数据,并且输出
EL表达式,获取域对象数据(*****重点)
使用EL表达式获取数据的语法: “${标识符}”
第一点:当EL表达式输出的key不存在的时候,输出的是空串””
第二点:EL表达式在域对象中搜索属性的顺序是搜索四个域对象的顺序
是从小到大,pageContext=====>>>>
request=====>>>>session=====>>>>application
EL表达式可以从域对象中获取数据
1、EL表达式获取域数据的顺序
EL 表达式语句在执行时,会用标识符为关键字分别从page、request、session、application四个域中查找对应key的对象。
找到则返回相应数据。找不到则返回空串。(注意,不是null,而是空字符串)
- <%@ page language="java" contentType="text/html; charset=UTF-8"
- pageEncoding="UTF-8"%>
- <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
- <title>Insert title here</title>
- </head>
- <body>
- <%
- //我们在四个域对象中设置同一个属性
- pageContext.setAttribute("hello", "page这是内容");
- request.setAttribute("hello", "request这是内容");
- session.setAttribute("hello", "session这是内容");
- application.setAttribute("hello", "application这是内容");
- %>
- <%-- 从page,request,session,application四个作用域中顺序查找对应的key的值输出,如果没有找到就输出空串 --%>
- ${hello}<br/>
- </body>
- </html>
测试步骤:
1.写好页面代码,直接访问页面,输出pageContext中的内容。
2.注掉pageContext.setAttribute 代码。刷新页面,输出request域范围的hello属性值。
3.注掉 request.setAttribute 代码。刷新页面,输出Session域范围的hello属性值。
4.注掉 session.setAttribute 代码,并且关闭浏览器后重新打开浏览器访问页面。输出 application(ServletContext)域范围的属性值
5.注掉application.setAttribute代码,关闭服务器。然后再启动服务器。再打开浏览器,再访问页面。application中也没有数据了
2、获取javaBean普通属性、数组属性、List集合属性,以map属性中的数据。
例如:
${ user.username } // 获取user对象中。username属性值
${ list[下标] } // 访问有序集合(或数组)中给定索引的元素
${ map.key } // 访问map集合中指定key的属性值
${ map[“key”] } // 访问特殊字符串的key的属性值
注意:[] 中括号 除了可以访问带有顺序的集合和数组的元素之外。
还可以访问特殊的key值
需求:创建一个User类对象,添加字符串属性,数组属性,List集合属性。map属性。
然后创建一个对象实例添加到request域对象中测试获取
一定要记住一点,EL表达式获取数据的时候,是通过对应的get方法获取的
BeanUtils 是通过set方法设置值
a) 先定义一个JavaBean对象------User类
public class User {
private String username;
private String[] phones;
private Map<String, Object> map;
private List<String> strList;
b) 在jsp页面中添加一些对象到四个域对象中,使用el表达式访问测试。
- <%@page import="java.util.ArrayList"%>
- <%@page import="java.util.List"%>
- <%@page import="java.util.HashMap"%>
- <%@page import="com.atguigu.servlet.User"%>
- <%@ page language="java" contentType="text/html; charset=UTF-8"
- pageEncoding="UTF-8"%>
- <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
- <title>Insert title here</title>
- </head>
- <body>
- <%
- // 创建一个map对象,并添加数据
- HashMap<String,Object> map = new HashMap<String,Object>();
- map.put("aaa", "AAAValue");
- map.put("bbb", "bbbValue");
- map.put("ccc", "cccValue");
- map.put("ddd", "dddValue");
-
- // 创建一个list集合对象
- List<String> strList = new ArrayList<String>();
- strList.add("aaa");
- strList.add("bbb");
- strList.add("ccc");
-
- // 创建一个User对象
- User user = new User("用户名",new String[]{"第一个电话","第二个电话","第三个电话"},map,strList);
-
- // 把用户对象添加到请求request的属性中
- request.setAttribute("user", user);
- %>
- <%--访问 对象的username 属性--%>
- user对象的username属性值---->>>>${ user.username }<br/><br/>
-
- <%--访问user对象中数组的第二个元素--%>
- user对象中phones数组的第二个元素-------->>>>${ user.phones[1] }<br/><br/>
-
- <%--访问 list集合 中第一个元素--%>
- list集合中第一个元素-------->>>>>${ user.strList[0] }<br/> <br/>
-
- <%--访问 user对象中map集合的aaa的属性值 --%>
- user对象中map集合中aaa属性的值----->>>>>${ user.map.aaa }<br/><br/>
-
- </body>
- </html>
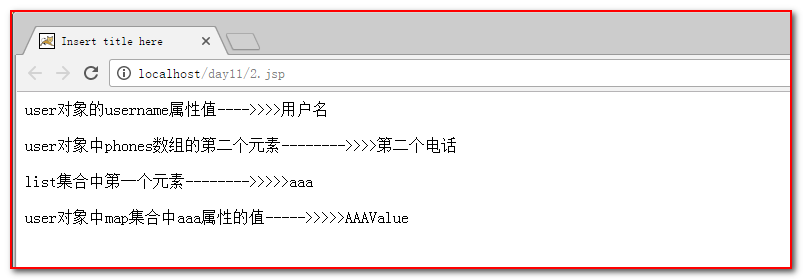
页面输出如下:

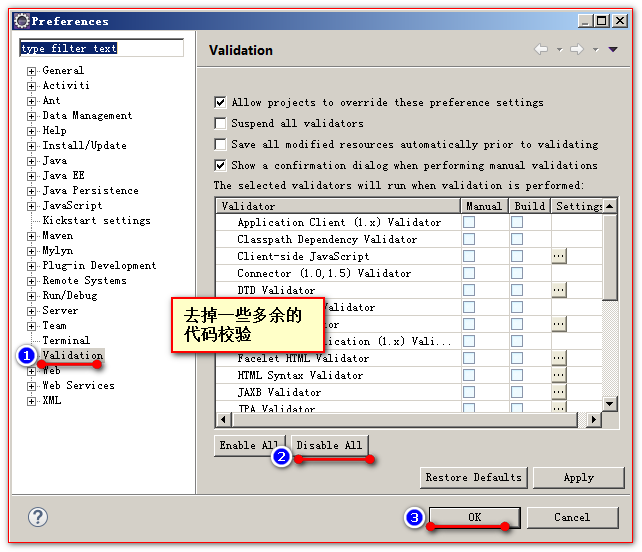
注意:去掉多余的代码验证

EL 表达式–运算。
语法:${ 运算表达式 } , EL 表达式支持如下运算符:

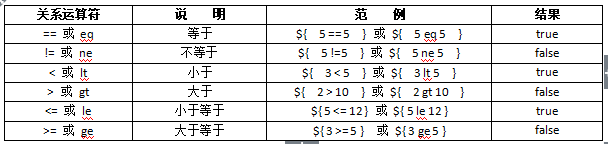
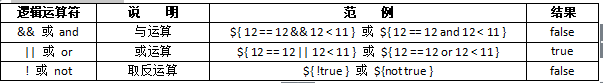
1)关系运算
2)逻辑运算

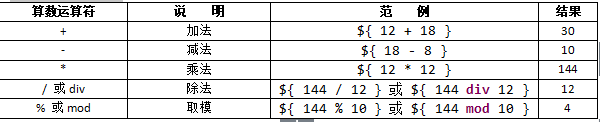
3)算数运算

4)empty运算符(***常用)
empty 运算可以判断el表达式的某个key的值是否为空,如果为空返回true,反之就返回false。
1、值为null的时候。返回true
2、值为空串的时候,返回true
3、值为Object数组时,并且长度为零,返回true
4、值为list集合,然后元素个数为零,返回true
5、值为map集合,然后元素个数为零,返回true
empty运算测试代码:
- <%@page import="java.util.Map"%>
- <%@page import="java.util.List"%>
- <%@page import="java.util.HashMap"%>
- <%@page import="java.util.ArrayList"%>
- <%@ page language="java" contentType="text/html; charset=UTF-8"
- pageEncoding="UTF-8"%>
- <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
- <title>Insert title here</title>
- </head>
- <body>
- <%
- // 对象为null时,返回true
- request.setAttribute("nullObject", null);
- //如果是空的字符串,返回true
- request.setAttribute("emptyStr", "");
- //如果是空的数组,返回true
- request.setAttribute("emptyArr", new Object[]{});
- //空的集合,返回true
- List list = new ArrayList();
- request.setAttribute("emptyList", list);
- //空的map,返回true
- Map map = new HashMap();
- request.setAttribute("emptyMap", map);
- %>
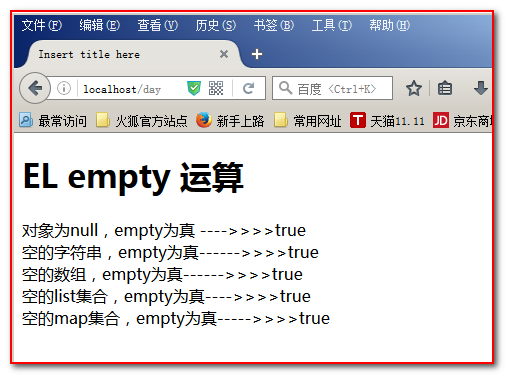
- <h1>EL empty 运算</h1>
- 对象为null,empty为真 ---->>>>${ empty nullObject }<br/>
- 空的字符串,empty为真------>>>>${ empty emptyStr }<br/>
- 空的数组,empty为真------>>>>${ empty emptyArr }<br/>
- 空的list集合,empty为真---->>>>${ empty emptyList }<br/>
- 空的map集合,empty为真----->>>>${ empty emptyMap }<br/>
- </body>
- </html>
浏览器运行结果:

5)三元运算
我们可以在EL 表达式中方便的使用三元运算输出。
语法:${ 表达式1 ? 表达式2 : 表达式3 }
示例:${ 12 == 12 ? "12 等于 12" : "12 != 12" }
我们可以很方便的在EL 表达式中使用三元运算符进行运算。
${ 表达式1 ? 表达式2:表达式3 }
当表达式1值为真时,EL输出表达式2的值
当表达式1值为假时,EL输出表达式3的值
6)“.” 点 和 [] 中括号 运算符
“.” 运算符,可以取JavaBean对象的属性值,也可以取map中某个key的值。
[] 中括号,可以获取有序集合中指定索引的元素,也可以获取特殊key的值。
当我们在map对象中存放一些特殊的key的时候。
比如说。key字符串中含有 “.” 、“+” 、“-” 、“*” 、“/” 、 “%” 等 这些运算符的时候。
会让el解析器产生歧义的时候。我们可以使用[‘key’]中括号加引号包含key的形式取值。
[] 中括号,不仅可以获取有序集合(数组和List集合)中的给定索引的元素,
还可以获取key中含有特殊意义字符的key对应的值。
比如key中含有 “.” , “+” , “_” , “*” , “/” 等的运算字符
示例:
- <body>
- <%
- //设置
- Map map = new HashMap();
- map.put("a-b-c","a-b-c-Value");
- map.put("a.b.c", "a.b.c.Value");
- map.put("aaa","aaa-Value");
- request.setAttribute("map", map);
- %>
- <%-- 下面我们可以通过中括号方式获取对应key的值 --%>
- ${ map['a.b.c'] }<br/>
- ${ map['a-b-c'] }<br/>
- ${ map.aaa }<br/>
- </body>
输出为:
a.b.c.Value
a-b-c-Value
aaa-Value
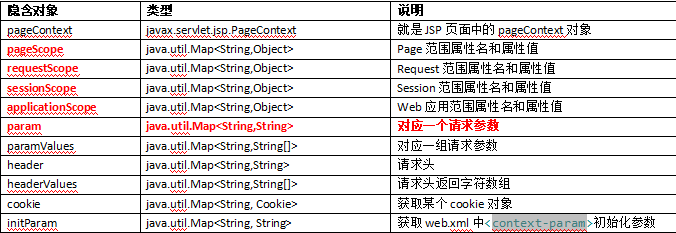
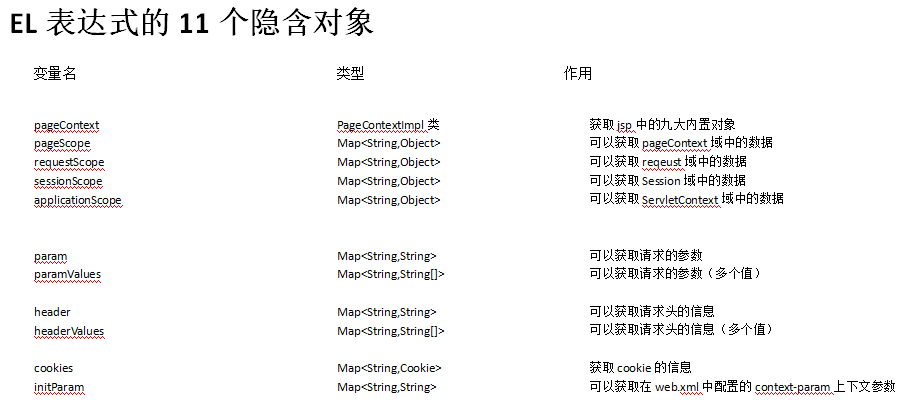
EL表达式中11个隐含对象。
EL表达式 中隐含11个对象,这11个对象我们都可以直接使用!!!


EL表达式获取域对象中的数据(****重点)
pageScope <=== 对应 ===> pageContext 域中的属性
requestScope <=== 对应 ===> request 域中的属性
sessionScope <=== 对应 ===> session 域中的属性
applicationScope <=== 对应 ===> ServletContext 域中的属性
我们先来看一下。如何从四个域对象中。获取各自的属性
需求:分别往四个域对象中存储数据,然后使用pageScope,requestScope,sessionScope,applicationScope中取出数据
- <%@ page language="java" contentType="text/html; charset=UTF-8"
- pageEncoding="UTF-8"%>
- <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
- <title>Insert title here</title>
- </head>
- <body>
- <%
- // 在四个域中存放数据,进行获取
- pageContext.setAttribute("key", "pageContext-value");
- request.setAttribute("key", "request-Value");
- session.setAttribute("key", "session-value");
- application.setAttribute("key", "application-value");
- %>
- <%-- 从不同的域中获取数据 --%>
- page域中key的值:${ pageScope.key }<br/>
- request域中key的值:${ requestScope.key }<br/>
- session域中key的值:${ sessionScope.key }<br/>
- application域中key的值:${ applicationScope.key }<br/>
- </body>
- </html>
运行的结果:

pageContext访问Jsp中内置对象(用的不多)。
通过pageContext对象。我们可以直接获取jsp中的一些内置对象,
比如:
request对象,
session对象,
Servletconfig对象,
ServletContext对象,
然后获取一些我们需要的信息。
常用的功能获取
协议:
服务器ip:
服务器端口:
获取工程路径:
获取请求方法:
获取客户端ip地址:
获取会话的id编号:
pageContext使用示例代码
- <%@ page language="java" contentType="text/html; charset=UTF-8"
- pageEncoding="UTF-8"%>
- <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
- <html>
- <head>
- <meta http-equiv="pragma" content="no-cache" />
- <meta http-equiv="cache-control" content="no-cache" />
- <meta http-equiv="Expires" content="0" />
- <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
- <title>Insert title here</title>
- </head>
- <body>
- 协议:${ pageContext.request.scheme }<br/>
- 服务器ip:${ pageContext.request.serverName }<br/>
- 服务器端口:${ pageContext.request.serverPort }<br/>
- 获取工程路径:${ pageContext.request.contextPath }<br/>
- 获取请求方法:${ pageContext.request.method }<br/>
- 获取客户端ip地址:${ pageContext.request.remoteHost }<br/>
- 获取会话的id编号:${ pageContext.session.id }<br/>
- </body>
- </html>
pageContext对象最常用的功能就是获取上下文路径(也就是工程路径名)
工程名(上下文路径):\${ pageContext.request.contextPath }
但是在实际项目中。为了缩短代码量,会把request对象放在pageContext域对象中。然后再使用,比如说
<%
// 先把request对象放到pageContext域对象中
pageContext.setAttribute(“req”,request);
%>
然后EL表达式代码改为
工程名(上下文路径):\${ req.contextPath }
EL表达式其他隐含对象的使用。

web.xml文件中的配置内容:
- <context-param>
- <param-name>username</param-name>
- <param-value>root</param-value>
- </context-param>
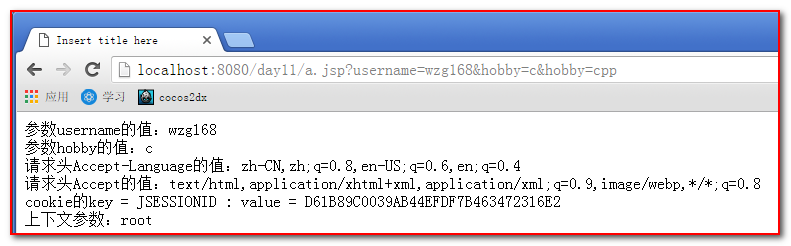
使用的示例代码:
- <%@ page language="java" contentType="text/html; charset=UTF-8"
- pageEncoding="UTF-8"%>
- <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
- <title>Insert title here</title>
- </head>
- <body>
- 参数username的值:${ param.username }<br/>
- 参数hobby的值:${ paramValues.hobby[0] }<br/>
- 请求头Accept-Language的值:${ header["Accept-Language"] }<br/>
- 请求头Accept的值:${ headerValues["Accept"][0] }<br/>
- cookie的key = ${ cookie.JSESSIONID.name } : value = ${ cookie.JSESSIONID.value } <br/>
- 上下文参数:${ initParam.username }<br/>
- </body>
- </html>
访问的显示结果:




 个人中心
个人中心 退出
退出




 分类导航
分类导航