高级web网页人脸识别tracking.js
what?你没有看错,强大的JavaScript也可以实现人脸识别功能。小编精心整理了一个人脸识别的JavaScript库(tracking.js),通过这篇文章,你可以了解到如何在网页中实现一个人脸识别功能。
tracking.js
Tracking.js 是一个独立的JavaScript库,用于跟踪从相机实时收到的数据。跟踪的数据既可以是颜色,也可以是人,也就是说我们可以通过检测到某特定颜色,或者检测一个人体/脸的出现与移动,来触发JavaScript 事件。它是非常易于使用的API,具有数个方法和事件(足够使用了)。
还有一个我觉得不错的功能就是,截取摄像头的图像,对于一些网站用这个功能来设置用户头像也是个很炫的功能。
简单实例
引入核心类:
<script src="js/tracking-min.js"></script>
1
引入颜色模型类:
<script src="tracker/color.js">
1
实例化类启用电脑的摄像头:
var videoCamera = new tracking.VideoCamera().render();
1
实例化跟踪通过颜色洋红和显示X,Y和Z位置的检测区域在控制台:
videoCamera.track({
type: 'color',
color: 'magenta',
onFound: function(track) {
console.log(track.x, track.y, track.z);
},
onNotFound: function() {}
});
在vue中使用
// 引入trackingjs所需文件
import tracking from '@/assets/js/tracking-min.js'
import '@/assets/js/face-min.js'
const tracker = new window.tracking.ObjectTracker('face');
注:tracking类import之后,使用时需要window.tracking
事件
onFound : 每次检测到目标时就会触发该事件
new tracking.VideoCamera().track({
onFound: function(track) {
// do something
}
});
onNotFound : 每次没有检测到目标时就会触发该事件.
new tracking.VideoCamera().track({
onNotFound: function(track) {
// do something
}
});
rect.x, rect.y, rect.width, rect.height这四个参数表示左上角的坐标和框出来人脸的大小。
示例案例
图片人脸识别
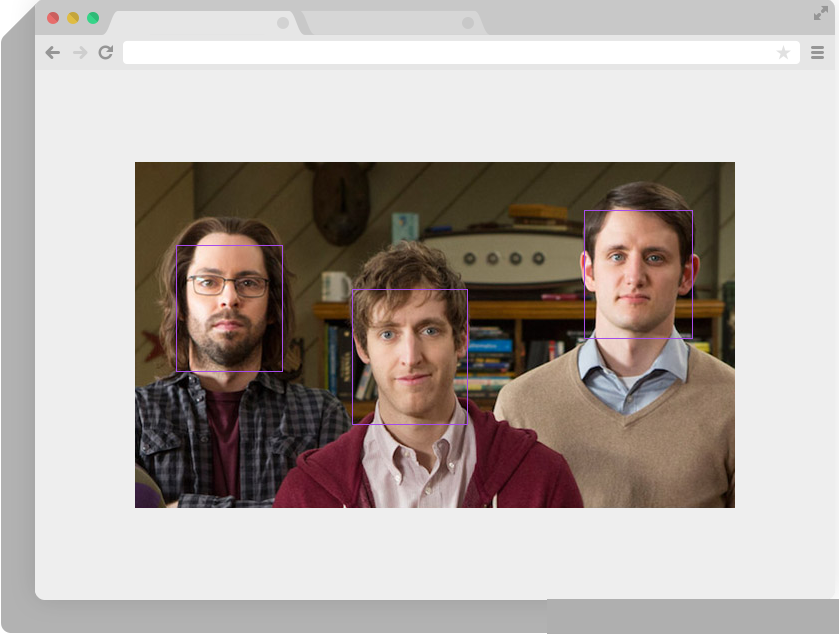
效果图

实现思路
通过tracking.js获取图片中人脸的信息,然后根据这些信息绘制相对应的div框即可。
核心代码
<style>
.rect {
border: 2px solid #a64ceb;
left: -1000px;
position: absolute;
top: -1000px;
/* background-color: #a64ceb; */
border:1px solid #a64ceb;
}
#img {
position: absolute;
top: 50%;
left: 50%;
margin: -173px 0 0 -300px;
}
</style>
<div class="demo-frame">
<div class="demo-container">
<img id="img" src="img/faces.jpg" />
</div>
</div>
var img = document.getElementById('img');
//实例化tracker对象
var tracker = new tracking.ObjectTracker(['face']);
tracker.setStepSize(1.7);
//tracker对象和标签关联
tracking.track('#img', tracker);
//添加事件
tracker.on('track', function(event) {
//给每个人脸绘制对应的框
event.data.forEach(function(rect) {
window.plot(rect.x, rect.y, rect.width, rect.height+20);
});
});
window.plot = function(x, y, w, h) {
var rect = document.createElement('div');
document.querySelector('.demo-container').appendChild(rect);
rect.classList.add('rect');
rect.style.width = w + 'px';
rect.style.height = h + 'px';
rect.style.left = (img.offsetLeft + x) + 'px';
rect.style.top = (img.offsetTop + y) + 'px';
};
视频人脸识别
效果图

实现思路
首先在video标签的上面覆盖一个canvas,通过tracking.js获取图片中人脸的坐标信息,然后通过这些坐标信息,在canvas中进行相应的绘制。
核心代码
.demo-container {
background-color: black;
}
video,
canvas {
position: absolute;
}
<div class="demo-frame">
<div class="demo-container">
<video id="video" width="800" height="530" preload autoplay loop muted controls>
<source src="./img/video.mp4" type="video/mp4">
</video>
<canvas id="canvas" width="800" height="500"></canvas>
</div>
</div>
var video = document.getElementById('video');
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
var tracker = new tracking.ObjectTracker('face');
tracker.setInitialScale(4);
tracker.setStepSize(2);
tracker.setEdgesDensity(0.1);
tracking.track('#video', tracker);
tracker.on('track', function (event) {
context.clearRect(0, 0, canvas.width, canvas.height);
event.data.forEach(function (rect) {
context.strokeStyle = '#a64ceb';
context.strokeRect(rect.x, rect.y, rect.width, rect.height);
context.font = '11px Helvetica';
context.fillStyle = "#fff";
context.fillText('x: ' + rect.x + 'px', rect.x + rect.width + 5, rect.y + 11);
context.fillText('y: ' + rect.y + 'px', rect.x + rect.width + 5, rect.y + 22);
});
});
原码收录在作者的公众号里
欢迎关注微信公众号:猴哥说前端



 个人中心
个人中心 退出
退出




 分类导航
分类导航